728x90
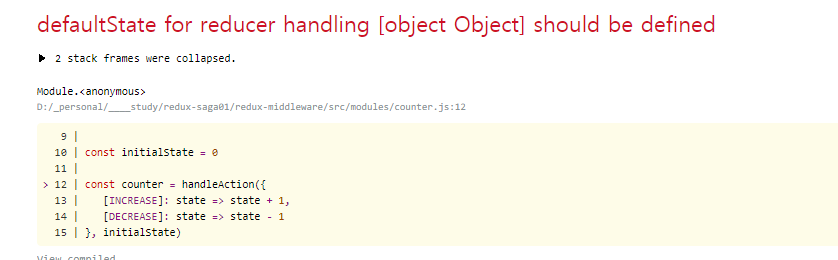
리덕스 스터디중 handleAction을 사용하던 중 해당 소스에서 다음과 같은 에러가 발생함
// 리덕스 모듈
import { createAction, handleAction } from 'redux-actions'
const INCREASE = 'counter/INCREASE'
const DECREASE = 'counter/DECREASE'
export const increase = createAction(INCREASE)
export const decrease = createAction(DECREASE)
const initialState = 0
const counter = handleAction({
[INCREASE]: state => state + 1,
[DECREASE]: state => state - 1
}, initialState)
export default counter;defaultState for reducer handling [object Object] should be defined

이러한 에러가 나타나는 이유는 액션이 2개 이상이기 때문.
2개 이상의 액션을 처리하려면 handleAction => handleActions로 변경한다.
그러면 에러가 해결된다 .
굳이 굳이 handleAction을 사용해야한다면, 하나의 액션만 설정해 주면된다.
// 리덕스 모듈
import { createAction, handleAction } from 'redux-actions'
const INCREASE = 'counter/INCREASE'
export const increase = createAction(INCREASE)
const initialState = 0
const counter = handleAction(
INCREASE,
state => state + 1,
initialState
)
export default counter;보통의 프로젝트를 보면 handleAction은 거의 사용할 일이 없을것 같다. 🤨
반응형
'개발 🐾 > ReactJS' 카테고리의 다른 글
| React에서 가로 스크롤 구현하기 (react-horizontal-scrolling-menu) (2) | 2021.06.03 |
|---|---|
| [React][환경세팅] react-router-dom 사용하기 (0) | 2021.05.25 |
| React Hook 에서 Scroll 컨트롤 하기! top버튼 구현 (1) | 2021.02.09 |
| 모두가 자주 사용하는 React 라이브러리 정리 (0) | 2021.02.06 |
| React-datepicker 커스텀 하기 (2) | 2021.02.02 |