728x90
react-draggable : https://www.npmjs.com/package/react-draggable
react-draggable
React draggable component
www.npmjs.com
객체를 자유롭게 드래그하는 모션을 찾다가 직접 구현도 해보았지만 렌더하는 과정에서 buffer가 생기는것 같아 라이브러리를 찾아보았습니다.
아주 쉽고 간단한게 사용할 수 있는 라이브러리 입니다.
1. 설치
npm install react-draggable
2. 불러오기 및 적용
import Draggable from "react-draggable";
export default function App() {
const [position, setPosition] = useState({ x: 0, y: 0 }); // box의 포지션 값
// 업데이트 되는 값을 set 해줌
const trackPos = (data) => {
setPosition({ x: data.x, y: data.y });
};
return (
<div className="App">
<Draggable onDrag={(e, data) => trackPos(data)} >
<div className="box" >
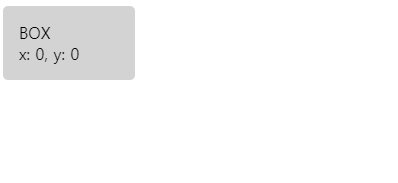
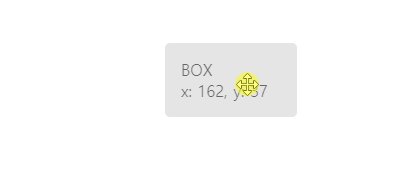
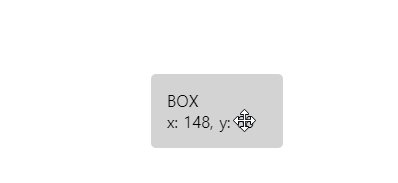
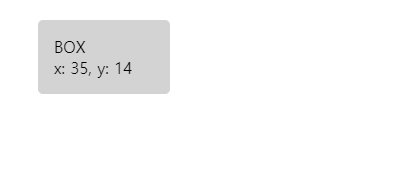
<div>BOX</div>
<div>x: {position.x.toFixed(0)}, y: {position.y.toFixed(0)}</div>
</div>
</Draggable>
</div>
);
}// css
.box {
position: absolute;
cursor: move;
color: black;
width: 100px;
border-radius: 5px;
padding: 1em;
margin: auto;
user-select: none;
background: lightgrey;
}Draggable로 감싼뒤 필요한 옵션과 함수를 props에 전달합니다.
x, y 좌표를 toFixed(0) 으로 소수점을 제외한 값을 표시합니다.
참고로 반드시 css에서 absolute를 줘야 작동이 되는것은 아닙니다.
onDrag 이외에 다양한 옵션값이 있습니다. ( 상단 react-draggable 사이트에서 확인 가능 )
적용시 동작이 제대로 되더라도 콘솔에 에러가 날 수 있습니다. 💦
useRef를 통해 해결할 수 있습니다. 자세한 사항은 여기를 참조하세요.

3. 드래그 중 효과주기
드래그중 onStart와 onStop 옵션을 통해 함수를 호출 할 수 있습니다.
드래그 중 opacity를 주는 효과를 적용해 보겠습니다.
{ ... }
const [Opacity, setOpacity] = useState(false);
const handleStart = () => {
setOpacity(true);
};
const handleEnd = () => {
setOpacity(false);
};
{...}
<Draggable
nodeRef={nodeRef}
onDrag={(e, data) => trackPos(data)}
onStart={handleStart}
onStop={handleEnd}
>
<div
ref={nodeRef}
className="box"
style={{ opacity: Opacity ? "0.6" : "1" }}
>
<div>BOX</div>
<div>
x: {position.x.toFixed(0)}, y: {position.y.toFixed(0)}
</div>
</div>
</Draggable>이렇게 onStart을 통해 드래그를 하는 시점에서 setState를 하여 style 또한 변경 할 수 있습니다.
반면, onStop을 통해 드래그를 종료하는 시점에 다시 setState를 하여 stlye을 변경해 줍니다.

반응형
'개발 🐾 > ReactJS' 카테고리의 다른 글
| React 에서 useRef 사용하기 (0) | 2021.06.30 |
|---|---|
| React 에서 애니메이션, 인터렉션 구축하기 (emotion / tweenmax) (0) | 2021.06.23 |
| 리액트에서 setInterval을 사용하여 타이핑 효과 주기 (0) | 2021.06.18 |
| React 에서 select 사용하기 (6) | 2021.06.14 |
| React div 스크롤시 Fix 하기 (Element scroll) (0) | 2021.06.11 |