모바일개발시 알아주면 좋은 HTML/CSS이 있습니다.
기본적인것도 있고 자주사용하는 것들입니다.
모바일 개발을 처음 하게된다면 거의 필수적으로 사용하게 될 것들입니다.
1. viewport meta 태그
2. @media query 사용하기
3. 해상도별로 css 적용하기
4. 모바일 상단 화면 색 바꾸기
5. 해상도별 사이즈 자동화! vw단위
1. viewport meta 태그
content 에 width=device-width 로 브라우저 너비를 장치 너비에 맞추어 표시하게됩니다.
initial-scale로 기본 확대너비를 사용한다던지 (1.0 = 100%),
use-scalable=no 를 설정하면 모바일에서 확대를 강제로 막을수도 있습니다.
사용예시)
|
1
|
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
cs |
만약 viewport meta태그를 사용하지 않으면 어떻게될지 비교해 볼께요!
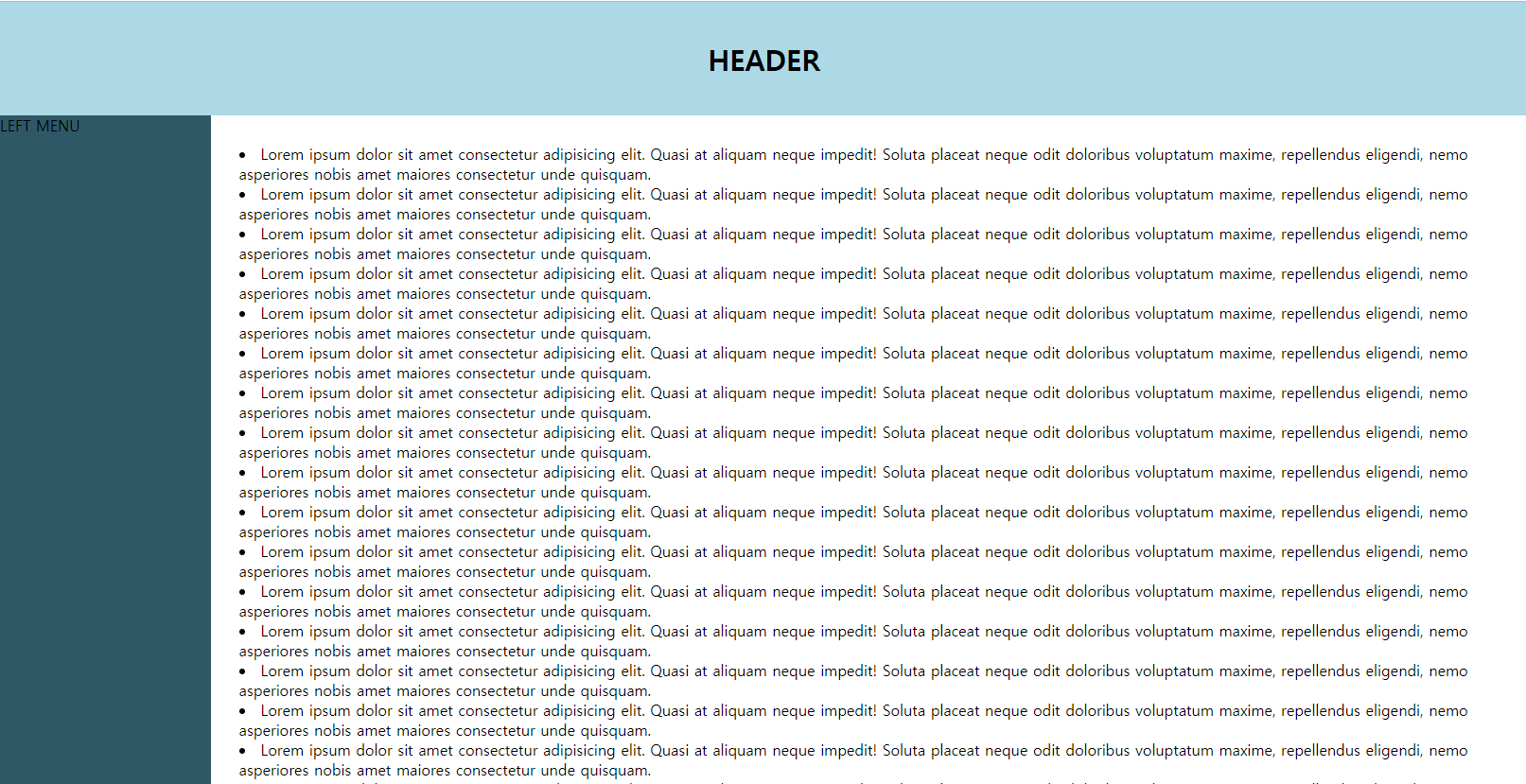
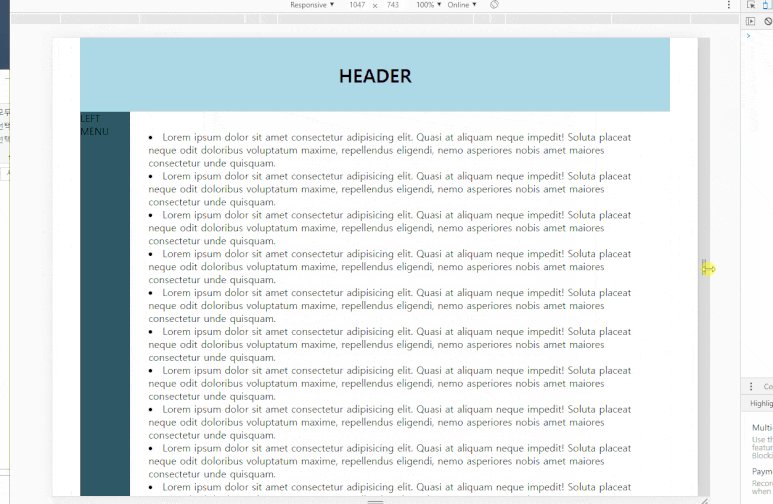
1. PC화면

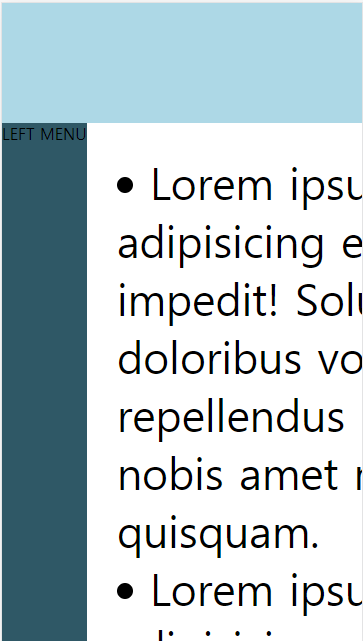
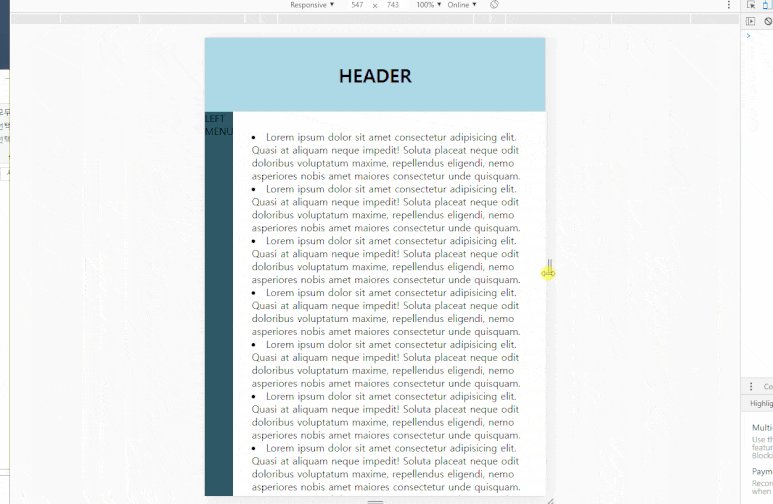
2. viewport meta태그 없는경우

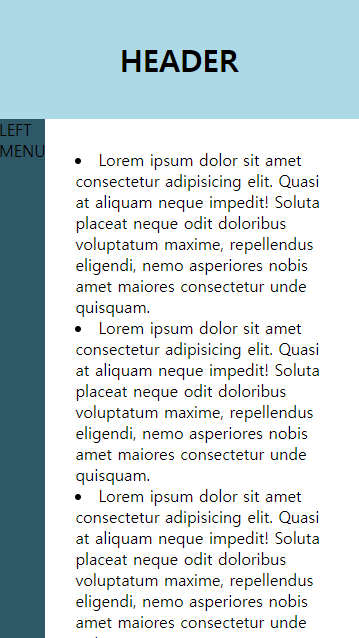
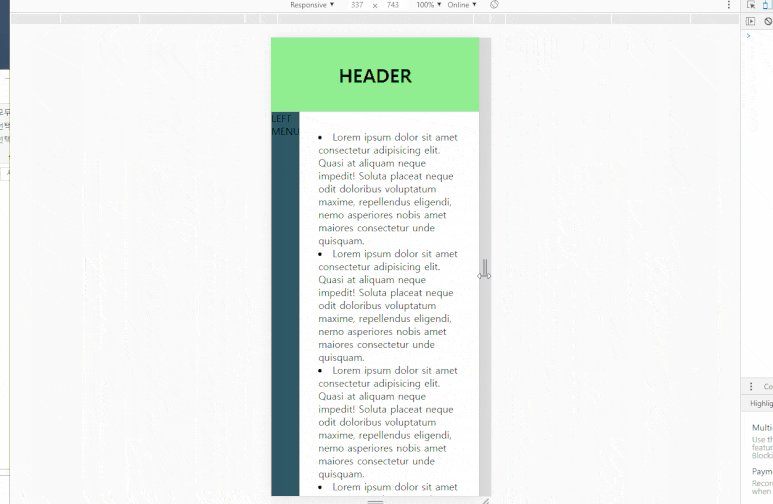
3. viewport meta태그 있는경우

보시다시피 viewport가 없는경우 PC화면을 그대로 출력합니다.
웹으로 모바일개발을 하기 위해서라면 거의 필수로 이 태그를 추가해줘야 합니다.
참조 : https://developer.mozilla.org/ko/docs/Mozilla/Mobile/Viewport_meta_tag
2. @media query 사용하기
하지만 웹 개발을 할때 px 등으로 고정된 값을 사용한다면,
당연히 화면이 틀어질수 밖에없고, %단위로 사용한다고해서 한계가 있겠지요?!
그렇기때문에 화면 해상도 별로 CSS를 따로따로 작성해주는 방법이 있습니다.
media query를 사용하는 것입니다. media query는 CSS 에서 사용합니다!
비율에따른 aspect-ratio 라던지, 높이값 device-height 등 많은 속성이 존재합니다만,
주로 많이 사용하는것은 max-width나 min-width를 통해
최소 00px 이상시에만 적용(min-width:00px) 또는 최대 00px 이하(max-width:00px)일때만 적용
이런식으로 제일많이 사용하는것 같습니다.
( 저만 그럴수도 있겠지만요... )
사용예시 )
|
1
|
@media (min-width: 1450px) { ... } // 1450px 이상 화면 즉, 1451px 부터 적용
|
cs |
- HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div class="wrapper">
<header class="header">HEADER</header>
<div class="container">
<nav class="lnb">LEFT MENU</nav>
<div class="content">
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
<li>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi at aliquam neque impedit! Soluta placeat neque odit doloribus voluptatum maxime, repellendus eligendi, nemo asperiores nobis amet maiores consectetur unde quisquam.</li>
</ul>
</div>
</div>
</div>
|
cs |
- CSS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
* {
padding:0;
margin:0;
}
.header{
width:100%;
padding:40px 0;
text-align: center;
background-color:lightblue;
font-size: 30px;
font-weight: 600;
}
.container{
overflow:hidden;
display:flex;
}
.lnb{
width:18%;
float:left;
background-color:rgb(47, 88, 102);
}
.content{
float:right;
padding:30px;
}
.content ul{
list-style-position: inside;
}
@media (max-width: 400px) {
.header{ background-color:lightgreen; }
}
@media (min-width: 1000px) {
.header{ background-color:orange; }
}
|
cs |
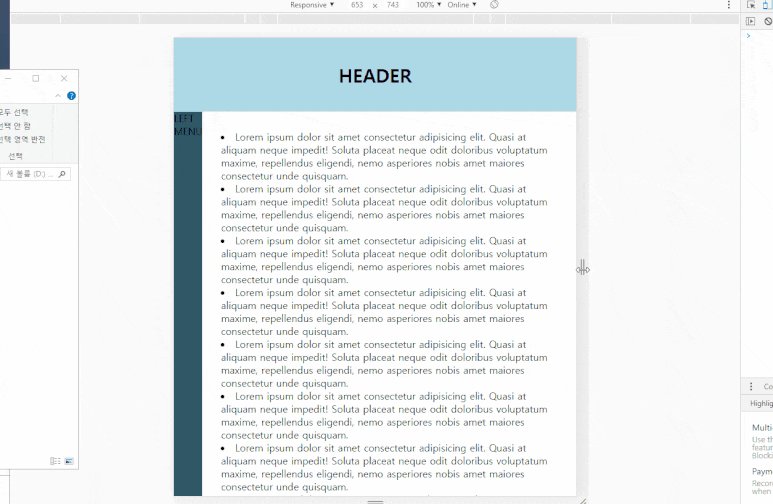
- 결과

참조 : https://developer.mozilla.org/en-US/docs/Web/CSS/@media
3. 해상도별로 css 적용하기
CSS파일 자체에 @media를 삽입하여 작성할 수 있지만,
CSS파일을 불러올때에서 media속성을 이용 하여 원사는 사이즈에 원하는 CSS파일을 불러올 수 도 있습니다.
사용예시 )
|
1
2
3
|
<link rel='stylesheet' media='screen and (max-width: 400px)' href='style1.css' />
<link rel='stylesheet' media='screen and (max-width: 400px and min-width: 1000px)' href='style.css' />
<link rel='stylesheet' media='screen and (min-width: 1000px)' href='style2.css' />
|
cs |
2번과 똑같이 작동됩니다!
4. 모바일 상단 화면 색 바꾸기
모바일브라우저에서 열면 기본 브라우저에서 제공하는 헤더와 푸터 영역이 있습니다.
요즘은 이 영억을 포함하여 디자인도 고려를 하기때문에 이 태그를 많이 사용하는 것 같습니다.
<meta name="theme-color" content="컬러값"> 이런식으로 적용하면되는데요,
참고로 컬러값은 red, black 이렇게느 지정이 안되고 #f0f0f0, #000 이처럼 HEX 코드로 지정해야 적용이 됩니다.
예시)
|
1
|
<meta name="theme-color" content="#b30000">
|
cs |
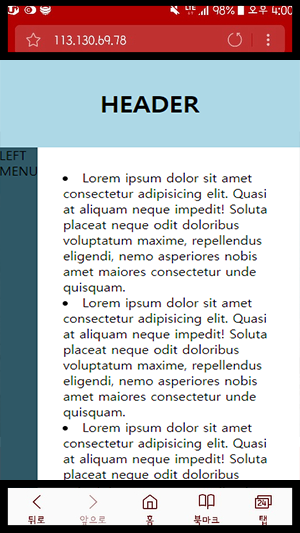
- 결과

이렇게 상단뿐만아니라 하단에 아이콘 색도 같이 변경됩니다.
5. 해상도별 사이즈 자동화! vw단위
vw단위는 해상도별로 적용되는 단위로 저도 현업에서 유용하게 쓰고 있습니다.
보통 디자인파일을 받으면 px 단위로 올텐데요,
vw로 계산하는것은 간단합니다.
총 (적용해할 width값/전체화면width값)*100 을 하면됩니다.
예를들어 1920px 화면에 220px 의 값을 vw로 전환한다고 하면
(220/1920)*100= 11.45833 이라는값이 나올텐데요,
11.45vw 나 11.458vw로 적당히 소수점을 잘라 사용하시면됩니다.
그럼 해상도가 줄어들면 비율은 그대로 적용이 되어 레이아웃이 깨지지 않습니다!
'개발 🐾 > HTML,CSS' 카테고리의 다른 글
| 가운데서 좌우로 펼쳐지게 하기 (0) | 2021.06.13 |
|---|---|
| 체크박스 CSS 커스텀 (0) | 2021.06.06 |
| CSS 패턴 이야기 - BEM, SMACSS, OOCSS (0) | 2021.02.07 |
| 자주쓰는 css 정리 (0) | 2021.02.05 |
| 탭 구현하기 - html, css, jquery (0) | 2021.02.03 |