첫 playground 게시글이네요.
알고있는 지식으로 충분히 재밌는 것들을 만들어볼 수 있다는 것을 목표로 만든 게시글입니다.
최초로 게시하게될 글은 바로 랜덤숫자맞추기 게임입니다.
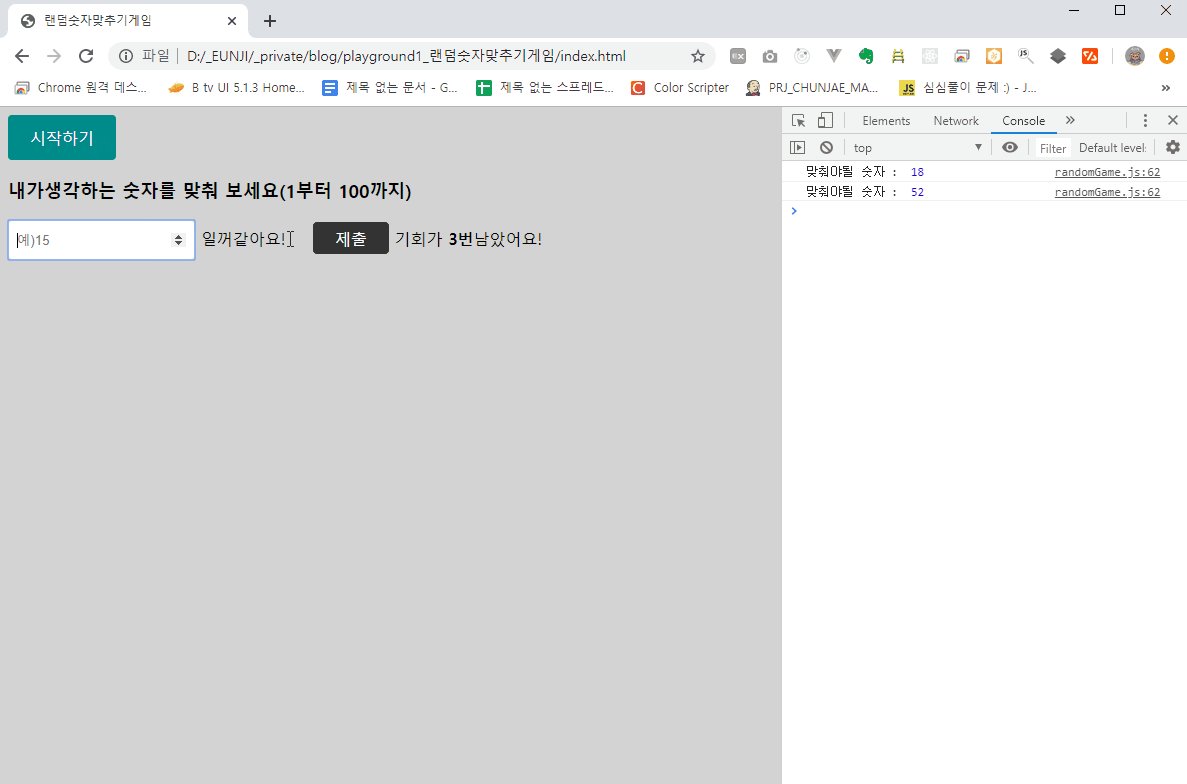
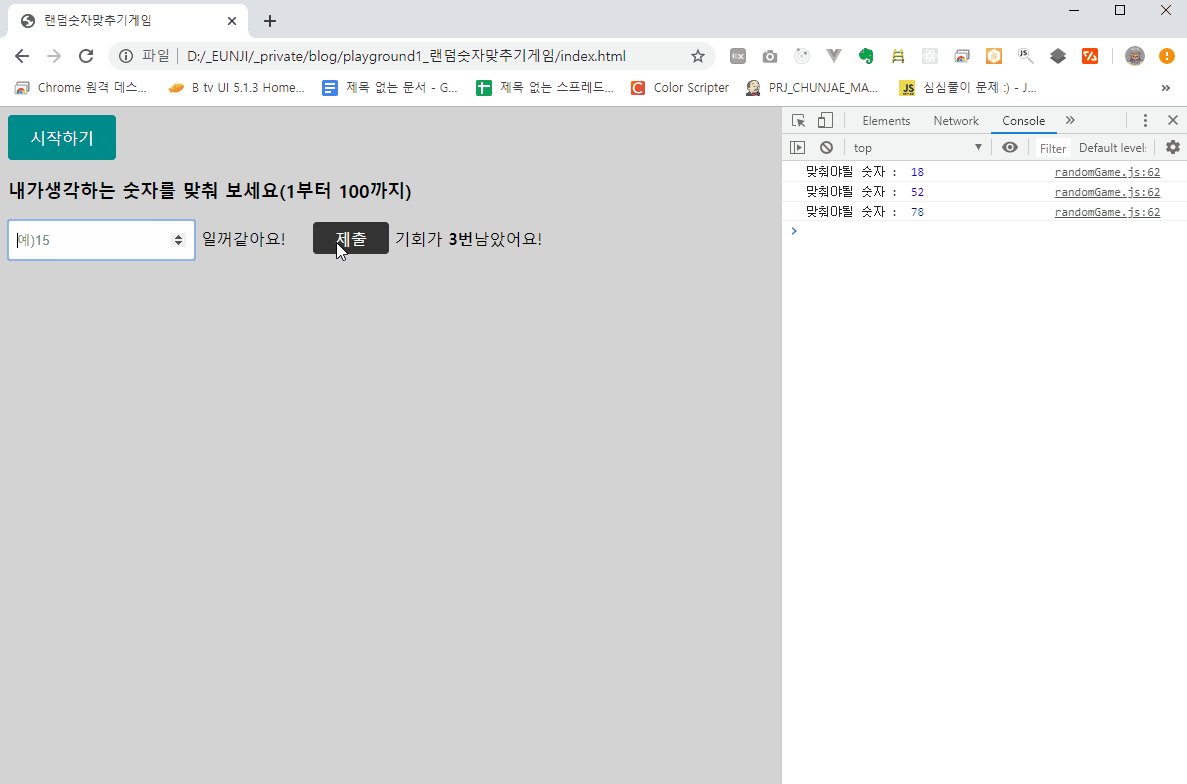
* 결과화면
결과화면을 보고 유추하여 먼저 직접 만들어 보시고
나중에 비교해보는것을 추천드려요.
제 코드가 똥코드일수도있잖아요

* 기능설계
간단하게 화면, 기능에서 해야할 일을 나열해보도록 하겠습니다.
1. 시작버튼 클릭
1-1. 화면
- "내가생각하는 숫자를 맞춰 보세요(1부터 100까지)" 문구 출력
- 일력Input, 제출Button, 기회cnt(maxCnt)번 남았어요 출력
1-2. 기능
- 맞춰야할 랜덤 숫자 생성
- input clear, input disabled=false, input에 focus
- 기회cnt(maxCnt) 초기화
2. 제출버튼
2-1. 화면
- 로그출력
( 높은지 낮은지 숫자 비교후 출력 , 예: 입력값보다 높아요, 입력값보다 낮아요 )
- 기회-1 출력
2-2. 기능
- 맞췄는지, 틀렸는지 비교
- 기회를 다썼는지 체크
- input clear, input focus
3. 종료
3-1. 화면
- 시작버튼 외에 화면 숨김
- 로그출력 중지 및 이겼는지, 졌는지 출력
- 하단에 "재시작", "종료" 버튼 출력
3-2. 기능
- 사용자 숫자 입력 방지
4. 재시작
4-1. 화면
- 시작버튼 클릭했을때와 같음
4-2. 기능
- 시작버튼 클릭했을때와 같음
* 개발시작
우선 기본 화면을 만들어봅시다.
- index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>랜덤숫자맞추기게임</title>
</head>
<body>
<div class="wrapper">
<div class="stage01"> // 최초화면
<button class="start_btn">시작하기</button>
<div>
<div class="stage02"> // "시작하기" 클릭 후 출력
<p class="gameStartText">내가생각하는 숫자를 맞춰 보세요(1부터 100까지)</p>
<p>
<input type="number" placeholder="예)15" name="num"/> 일꺼같아요!
<button class="apply_btn">제출</button>
<span>기회가 <strong class="leftNum">10번</strong>남았어요!</span>
</p>
<ul class="log"> // 사용자가 숫자를 넣으면 출력
<li>00를 입력했어요, 00보다 높아요!</li>
<li>00를 입력했어요, 00보다 낮아요!</li>
</ul>
<p class="reStart"> // 게임이 종료되면 출력
<button class="btn_restart"">다시할래요!</button>
<button class="btn_end">그만할래요!</button>
</p>
</div>
</div>
</body>
</html>
|
cs |

마크업을 완료했습니다. 스타일도 미리 씌워줄께요.
- style.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
body{
background-color:lightgray;
}
.gameStartText{
font-size: 18px;
font-weight: 600;
}
input[name='num']{
padding:8px;
height:22px;
border-radius:4px;
border:1px solid #ddd;
}
/* button s */
.start_btn{
border:0 none;
background-color:darkcyan;
color:#fff;
padding:12px 22px;
border-radius:4px;
font-size:16px;
}
.apply_btn{
border:0 none;
background-color:#333;
color:#fff;
height:32px;
margin-left: 22px;
padding:0 22px;
border-radius:4px;
font-size:16px;
}
.btn_restart,
.btn_end{
border:0 none;
color:#fff;
padding:12px 22px;
border-radius:4px;
font-size:16px;
}
.btn_restart{ background-color:darkcyan; margin-right: 12px; }
.btn_end{ background-color:darkred; }
|
cs |

최초화면에는 시작버튼만 나오면됩니다.
css에 다음 소스를 추가합니다.
또한 "00를 입력했어요, 00보다 높아요!" 이부분은 나중에 동적으로 숫자를 비교해서 태그를 생성해 넣어줄 부분이라 아예 지워버립니다.
- style.css
|
1
2
3
4
|
.stage02,
.reStart{
display:none;
}
|
cs |
- index.html
|
1
2
3
4
5
6
7
8
9
|
...
<ul class="log">
<!--
<li>00를 입력했어요, 00보다 높아요!</li>
<li>00를 입력했어요, 00보다 낮아요!</li>
출력하기
-->
</ul>
...
|
cs |

이제 스크립트 작성만 남았네요.
- Javascript
일단 randomGame.js 라는 파일을 생성하고, 초반에 필요한 변수가 뭐뭐있을지 생각해봅니다.
1. 일단 맞춰야하는 숫자가 있어야 겠네요. 랜덤으로 0 ~ 100까지 생성해야되는 값이 있어야 겠어요.
2. 지금 상태가 시작한것인지 종료된 것인지 알아야하니까 상태값도 넣어줄께요.
3. 게임의 규칙을 10번만 입력받게 해놓았어요. 10번이하로 맞추면 이기는거고 10번이 넘어가면 게임에 지는거예요. 그러니까 최대입력값(10번)과 몇번을 입력했는지 개수를 카운트해야하니 두개의 변수가 필요하겠네요
[ 참고로 상단의 시연GIF에는 3번으로 해놓았어요. 이렇게 최대값도 따로 변수로 빼주면 쉽게 조작이 가능해져 테스트할때는 더 간편하게 할 수 있겠네요. ]
이렇게 필요한 변수를 미리 생각해 놓은뒤 지역 변수로 지정을 해주면 되요.
|
1
2
3
4
5
6
7
8
|
var targetNum; // 맞춰야 하는 숫자
var startStatus = false; // 지금상태
var cnt = 0; // 입력한 개수체크
var maxCnt = 10; // 최대 입력 개수
// 그외 값을 입력할때마다 결과를 출력해주기로 했었죠?
// 그럴려면 비교해서 높은지 낮은지에 대한 문구를 출력하려고 하는데
// 처음에는 초기화된 변수가 하나 있으면 그 안에 입력값만 바꿔주면 되겠네요.
var compare = "";
|
cs |
고수들은 이미 아시겠지만[저도 랜덤게임을 만들면서 많이 배우는 중입니다ㅠ],
그중의 하나가 logic부분과 view부분을 분리하면 더 좋은 개발을 할 수 있다고 해요.
그래서 그렇게 개발하려면 어떻게 해야할지 적용해 보면서 하려고 합니다. [제대로한지는모르겠어요..]
일단!!!!
게임시작 버튼을 누르면 맞춰야할 숫자가 생성되고, stage02화면이 나타납니다.
우리는 개발단계이므로 console.log로 미리 생성된 숫자를 확인해 볼께요.
- index.html
|
1
2
3
4
5
6
|
<div class="wrapper">
<div class="stage01">
<button class="start_btn" onClick="gameStart();">시작하기</button>
<div>
...
</div>
|
cs |
- randomGame.js
|
1
2
3
4
5
6
7
8
9
10
11
|
var targetNum; // 맞춰야 하는 숫자
var startStatus = false;
var cnt = 0;
var maxCnt = 10;
var compare = "";
function gameStart(){
targetNum = Math.floor(Math.random() * 100) + 1; // 1-100 까지 숫자 생성
console.log("맞춰야될 숫자 : ", targetNum);
document.querySelector('.stage02').style.display = 'block';
}
|
cs |
* 랜덤숫자는 어떤방식으로 생성되나요? 아시는분은 스킵!!!!!
Math.floor를 해주는이유는 소수점을 제거하고 정수만 남게 하기 위함입니다.
Javascript에서는 0 ~ 1 사이의 랜덤값이 생겨 1 - 100개를 생성해주고싶은경우,
100을 곱한뒤 1을 더해주면되요. 예를들어 랜덤숫자가 0.852 가 생성되면 100을 곱해 85.2가되고,
Math.floor를하면 85가 되고 +1을 하면 86이 되겠죠? 0부터 시작하니까 1을 더해주면 1이하의 랜덤값은 생기지 않으므로 결과적으로 1부터 100까지의 숫자가 생기겠네요.

그럼 클릭했을때 맞춰야할 숫자가 콘솔에 나타나고 화면이 나타나겠네요.
이제 input에서 숫자값을 받아 제출을 클릭하면
input값 과 맞춰야될숫자 와 비교한뒤, 높은지, 낮은지, 맞췄는지를 출력해야겠습니다.
여기서 아까 말한 logic 부분과 view부분을 분리하여 개발할 껍니다.
Trace 라는 함수를 만든뒤 그 안에 log를 출력하는 부분을 만들어 재활용 합니다.
그리고 제출을 할때마다 input내용을 비우기 위해 Trace함수 안에 input을 clear해주는함수도 만들께요.
- index.html
|
1
2
3
4
|
...
<button class="apply_btn" onclick="applyNum();">제출</button>
...
|
cs |
- randomGame.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
...
function Trace() {
this.clear = function() {
document.querySelector('.log').innerHTML = ""; // input을 clear
}
this.log = function(msg) {
var ul = document.querySelector('.log'); // .log를 불러와 저장
var li = document.createElement('li'); // li 태그를 생성
li.innerHTML = msg; // 메세지를 생성한 li 태그안에 넣음
ul.appendChild(li); // 매세지를 담은 li를 .log에 담은 후 출력
}
this.chanceLeft = function(leftChance){ // 몇번 남았는지 체크출력
document.querySelector('.leftNum').innerHTML = leftChance + "번";
}
}
var trace = new Trace();
function gameStart(){
...
}
function applyNum(){
// input 태그에 들어가는 값을 받음
var userNum = document.querySelector('input[name="num"]').value;
if(userNum == "" || userNum == undefined){ // 값이 없을때 예외처리
alert('값을 입력하세요'); // alert띄워주고
document.querySelector('input[name="num"]').focus(); // input에 포커스
}else{
cnt++; // 입력횟수를 증가시켜줌
document.querySelector('input[name="num"]').focus(); // input에 포커스
trace.chanceLeft(maxCnt-cnt);
if(targetNum == userNum){
compare = "같아요! 축하합니다! YOU WIN";
}else{
if(targetNum > userNum){
compare = "높아요";
}else{
compare = "낮아요";
}
if(cnt === maxCnt && targetNum !== userNum){
compare = compare + "! 틀렸습니다! YOU LOOSE";
}
}
log = userNum+"를 입력했어요, "+userNum+"보다 "+compare+"!";
trace.log(log);
document.querySelector('input[name="num"]').value = "";
}
}
|
cs |

맞춰야할 숫자가 54인데 50을 입력하면 50보다 높다고나오고 60보다 낮다고 나오네요.
하지만 문제점이 있는데요 만약 10번이상 입력하게되면 어떻게 될까요

이런식으로 초과가 되도 계속동작이 됩니다.
10번이 되면 동작을 하지 못하도록 input을 disabled 로 바꿔주도록 할껀데,
생각해보면 10번이 안되더라도 숫자를 맞추면 게임이 종료가 되야하므로 역시 따로 빼주는게 좋겠네요.
Reset이라는 함수를 따로 만들어 초기상태와 종료상태를 만들어 게임시작시 초기상태를 불러오고,
게임에서 지거나이겼을때 게임종료 상태를 불러오도록 할께요.
추가적으로 테스트할때 매번 숫자를 입력하고 마우스로 제출 버튼을 클릭하기 불편하니
input에서 Enter를 쳐도 동작이 되도록 해볼께요.
또한 상단의 코드를 보면 document.querySelector('input[name="num"]').focus(); 도 결국엔 반복되는것을 알수 있죠?
이부분도 Reset() 에 따로 빼주도록 하겠습니다.
- randomGame.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
function Reset() {
this.clearStatus = function(){ // 초기화상태
document.querySelector('.gameStartText').style.display = "block";
document.querySelector('.reStart').style.display = 'none';
document.querySelector('input[name="num"]').disabled = false;
document.querySelector('input[name="num"]').value = "";
trace.clear();
cnt = 0;
}
this.endStatus = function(){ // 종료상태
document.querySelector('.reStart').style.display = 'block';
document.querySelector('input[name="num"]').disabled = true;
}
this.focusInput = function(){ // 인풋에 포커스
document.querySelector('input[name="num"]').focus();
}
}
var Reset = new Reset();
function gameEnd(){
document.querySelector('.stage02').style.display = "none";
document.querySelector('.reStart').style.display = "none";
}
function gameStart(){
...
}
function applyNum(){
var userNum = document.querySelector('input[name="num"]').value;
if(userNum == "" || userNum == undefined){
alert('값을 입력하세요');
Reset.focusInput(); // inputFocus도 따로 빼니까 더 편리해졌네요.
}else{
cnt++;
Reset.focusInput();
trace.chanceLeft(maxCnt-cnt);
if(targetNum == userNum){
compare = "같아요! 축하합니다! YOU WIN";
Reset.endStatus();
}else{
if(targetNum > userNum){
compare = "높아요";
}else{
compare = "낮아요";
}
if(cnt === maxCnt && targetNum !== userNum){
Reset.endStatus();
compare = compare + "! 틀렸습니다! YOU LOOSE";
}
}
log = userNum+"를 입력했어요, "+userNum+"보다 "+compare+"!";
trace.log(log);
document.querySelector('input[name="num"]').value = "";
}
}
// input에서 키값을 받아 Enter(keyCode=13)를 체크해 함수를 호출합니다.
function enterCheck(){
if(event.keyCode === 13){
applyNum();
}
}
|
cs |
- index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<div class="wrapper">
<div class="stage01">
<button class="start_btn" onClick="gameStart();">시작하기</button>
<div>
<div class="stage02">
<p class="gameStartText">내가생각하는 숫자를 맞춰 보세요(1부터 100까지)</p>
<p>
// onkeydown 으로 키보드로 동작시 키값을 받아 함수를 불러옵니다.
<input type="number" placeholder="예)15" name="num"
onkeydown="enterCheck()"/> 일꺼같아요!
<button class="apply_btn" onclick="applyNum();">제출</button>
<span>기회가 <strong class="leftNum"></strong>남았어요!</span>
</p>
<ul class="log">
<!--
<li>00를 입력했어요, 00보다 높아요!</li>
<li>00를 입력했어요, 00보다 낮아요!</li>
출력하기
-->
</ul>
<p class="reStart">
<button class="btn_restart" onClick="gameStart();">다시할래요!</button>
// 게임을 다시 시작하는것은 게임시작과 같으니 gameStart() 함수를 그대로 쓰면되겠죠
<button class="btn_end" onClick="gameEnd();">그만할래요!</button>
// 그만한다고 했을때는 상태종료 뿐만아니라 최초화면으로 돌아가야하므로 gameEnd() 함수를 따로 불러옵니다.
</p>
</div>
</div>
|
cs |
테스트해보면 잘 동작합니다.
'개발 🐾 > JavaScript' 카테고리의 다른 글
| TODOLIST 만들기 step by step - Vanilla JavaScript (0) | 2022.03.11 |
|---|---|
| 나 자신이외에 클릭 하면 .. ! (feat. 셀렉트 박스 커스텀 연장선) (8) | 2021.10.22 |
| 리스트에 애니메이션효과주기 (0) | 2019.11.21 |
| 자동으로 순서대로 숫자값 넣어주기 - CSS counter (0) | 2019.11.12 |