728x90
사실 expo 공식 문서에 다 나와있다. 근데 공식문서 뒤지기도 귀찮으니 정리해 두기로 했다.
공식 문서 url : https://docs.expo.dev/guides/using-custom-fonts/
1. 설치
@expo-google-fonts/inter 를 먼저 설치해 준다.
$ expo install expo-font @expo-google-fonts/inter
2. 적용할 폰트 찾기
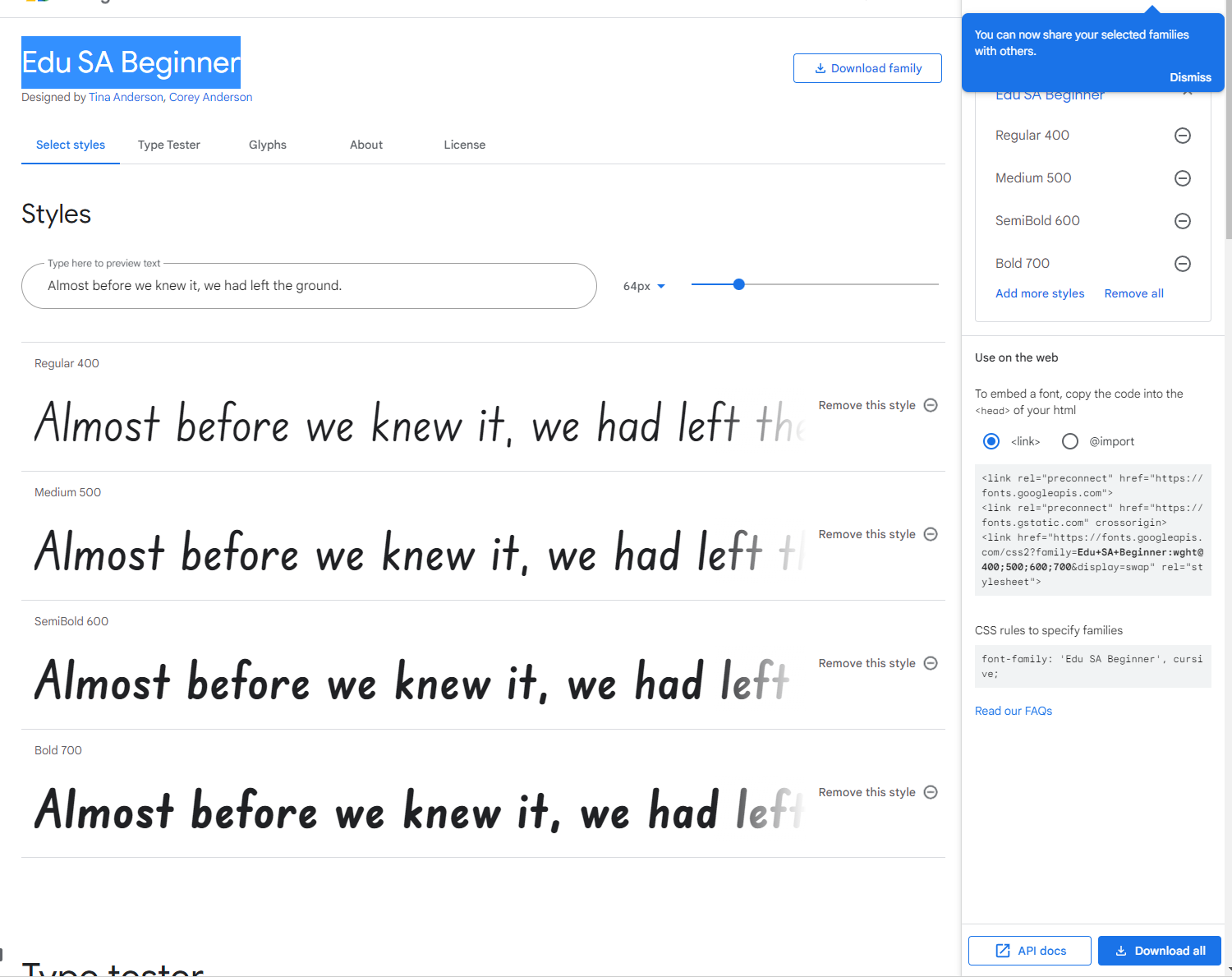
https://fonts.google.com/ 사이트에 들어가서 원하는 폰트를 찾고 다운로드한다. 혹은 이름만 알아도 되는 모양이다.
나는 눈에 띄게 비교하기 위한 폰트를 찾았다. "Edu SA Beginner" 라는 글씨체를 찾았다.

3. App에 component가 render되기전에 적용하기
import { useFonts } from 'expo-font 를 통해 useFont를 불러온 뒤 font load가 되기전엔 statusbar를 띄워주고,
다 불러와졌다면 컴포넌트를 render 한다.
import React from 'react';
import { Text, View } from 'react-native';
import { StatusBar } from 'expo-status-bar';
import { useFonts } from 'expo-font';
import Home from './screens/Home'
export default props => {
let [fontsLoaded] = useFonts({
'Edu-SA-Beginner-regular': require('./assets/fonts/EduSABeginner-Regular.ttf'),
'Edu-SA-Beginner-medium': require('./assets/fonts/EduSABeginner-Medium.ttf'),
'Edu-SA-Beginner-bold': require('./assets/fonts/EduSABeginner-Bold.ttf'),
'Edu-SA-Beginner-semibold': require('./assets/fonts/EduSABeginner-SemiBold.ttf')
});
if (!fontsLoaded) {
return <StatusBar />;
}
return (
<Home/>
);
};
4. component에서 써보기
이렇게 불러오고나면 전역으로 사용할 수 있다.
사용법은 그냥 기존처럼 fontFamily에 사용하면된다.
// Home.js
import { StyleSheet, View, Text } from 'react-native'
import React, { useState } from 'react'
export default function Home() {
return (
<View>
<Text style={{fontFamily: 'Edu-SA-Beginner-semibold'}}>Home</Text>
<Text>Home</Text>
</View>
)
}

잘 적용된것을 알 수 있다. 😉
반응형
'개발 🐾 > React Native' 카테고리의 다른 글
| screenOptions로 헤더 꾸미기 (0) | 2022.07.30 |
|---|---|
| React Router (0) | 2022.07.19 |
| TextInput 입력시 Keyboard 창 닫기 (0) | 2022.07.16 |
| expo로 시작할때 기본 설지 목록 정리 (0) | 2022.07.09 |